私は、Civilization 1の自動スクリーンセーバースタイルのクローンの目的に似たものを書きました。記録のために、VB.netでこれを書きましたが、質問で言語やプラットフォームについて何も触れていないので、私は続けますそれは抽象的です。
「マップ」は大陸の数、大陸のサイズの分散を指定します(たとえば、1.0はすべての大陸をほぼ同じ大陸面積に保ち、0.1までは大陸が最大の大陸の1/10の質量で存在できるようにします)、最大の大陸面積(パーセンテージとして)生成し、中央の土地バイアス。「シード」は、各大陸の地図の周りにランダムに分布し、中央バイアスに従ってマップの中心に向かって重み付けされます(たとえば、バイアスが小さいと、地球に近い分散大陸が生成され、中央バイアスが高くなると、パンゲア)。次に、成長の反復ごとに、「シード」は、最大の土地面積に到達するまで、分布アルゴリズムに従って(詳細は後で)土地タイルを割り当てます。
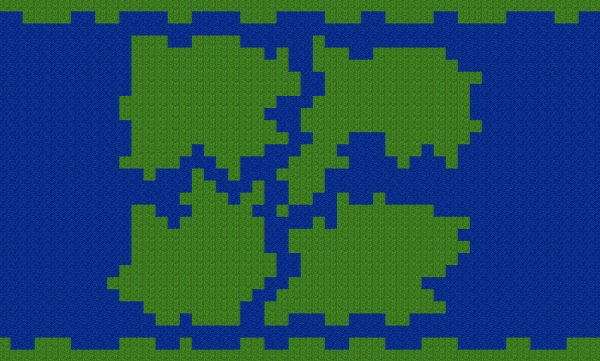
土地配分アルゴリズムは好きなだけ正確にすることができますが、さまざまな遺伝的アルゴリズムを適用してサイコロを振るより興味深い結果が見つかりました。Conwayの「Game of Life」は、非常に簡単に始めることができます。大陸が相互に成長することを回避するために、SOMEのグローバル対応ロジックを追加する必要がありますが、大部分は自分で処理します。よりフラクタルベースのアプローチで発見した問題(これは私の最初の傾向でした)は、結果がパターン化されすぎているか、ハック感の回避策のルールを必要とするシナリオが多すぎて、まだ十分に動的に感じられない結果が得られるというものでした。使用するアルゴリズムによっては、結果に「ぼかし」パスを適用して、豊富なシングルスクエアオーシャンタイルや市松模様の海岸線などを排除することができます。大陸が他のいくつかに囲まれてスポーンされ、成長する場所がなくなったような場合は、シードをマップ上の新しいポイントに再配置し、成長パスを続けます。はい、それは時々計画よりも多くの大陸で終わることを意味しますが、それが本当にあなたが絶対に望まないものであるなら、それを避けるのを助ける別の方法は成長アルゴリズムにバイアスをかけ、彼らが他に最も近い方向の成長を支持することです種子。最悪の場合(とにかく私の考えでは)、シードが成長して新しいマップを生成する場所がなくなったときに、シリーズに無効のフラグを立てることができます。試行回数の最大値を設定していることを確認してください。(10x10のボードに50の加重大陸をフィッティングするなど)非現実的なものが指定されても、有効なソリューションを見つけるために永遠に費やされることはありません。
Civなどの方法を保証することはできません。もちろん、気候や土地の年齢などはカバーしていませんが、シード成長アルゴリズムをいじってみると、大陸や群島などに似た非常に興味深い結果を得ることができます。同じアプローチを使用して、「有機的な」外観の川、山脈などを作成します。