テキストのシルエット。文字イラストレーターの途中で色を変える
回答:
早くて簡単:
あなたの姿を後ろに置きます。テキストを前面に配置します。テキストをアウトラインに変えます。

両方を選択します。
パスファインダー→分割。

これは、後ろの図をスライスポイントとして使用して、テキストを分割します。

白い矢印を使用して、図をオーバーレイするテキストの断片を選択します。思い通りの色。

これをすばやく簡単に行う方法の1つは、クリッピングマスクを使用することです。

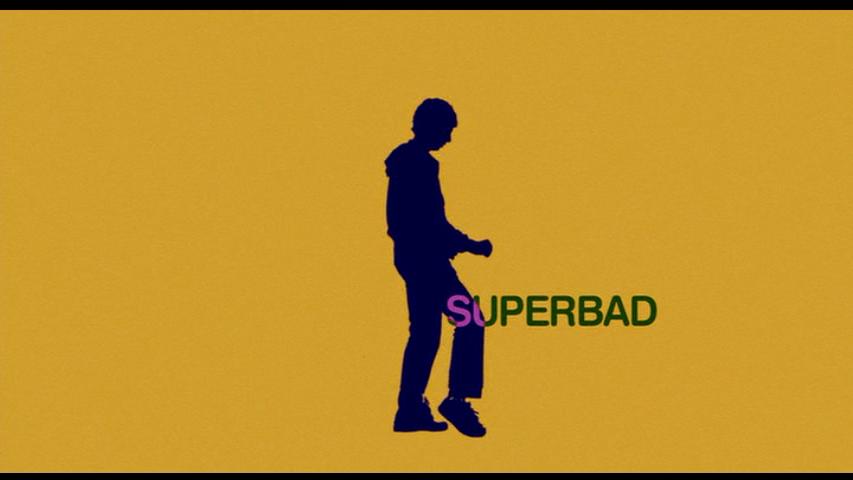
緑用と紫用の2つのテキストレイヤーがあります。シルエットパスを複製し、紫色のテキストのクリッピングマスクとして使用しました
別の方法は、ブレンドモードを使用することです。

上のシルエットは青で塗りつぶされ、Blending ModeはOverlayに設定されています。その下には、白で塗りつぶされたシルエットの複製があり、Blending ModeがDifferenceに設定されています。
これの利点は、単一のテキストオブジェクトを持つことができることですが、欠点は、色の制御がより困難になることです。