CSSで<br />をターゲティングできますか?
回答:
BR改行を生成し、それは改行のみです。この要素にはコンテンツがないため、clearまたはのように適用するのに意味のあるスタイルはほとんどありませんposition。BRの境界線を設定できますが、視覚的な寸法がないため表示されません。
2つの文を視覚的に分離したい場合は、この目的のために意図されている水平定規を使用することをお勧めします。マークアップを変更することはできないため、CSSだけを使用して変更することはできません。
すでに他のフォーラムで議論されているようです。Reからの抜粋:CSSを使用してBR要素の高さを設定する:
[T]これは、一方では通常の要素として扱われず、生成されたコンテンツでは\ Aのインスタンスとして扱われますが、一方では次のように扱われるという点で、BRのやや奇妙なステータスにつながります。その中の通常の要素(限定されたサブセット)のCSSプロパティが許可されています。
また、CSS 1仕様にも明確化がありました(上位レベルの仕様では言及されていません)。
現在のCSS1のプロパティと値では、「BR」要素の動作を説明できません。HTMLでは、 'BR'要素は単語間の改行を指定します。実際には、要素は改行に置き換えられます。CSSの将来のバージョンでは、追加および置換されたコンテンツを処理する可能性がありますが、CSS1ベースのフォーマッターは「BR」を特別に扱う必要があります。
Grant WagnerのテストBRは、他の要素で行うことができるようにスタイルを設定する方法がないことを示しています。ブラウザで結果をテストできるオンラインサイトもあります。
更新
pelmsはさらに調査を行い、IE8(Win7上)とChrome 2 / Safari 4bを使用すると、BRある程度スタイルを設定できると指摘しました。そして確かに、IEデモページをIE Net RendererのIE8エンジンで確認したところ、うまくいきました。
Update 2
c69はさらに調査を行いましたが、マーカーのスタイルをかなり大きく設定できます(ただし、ブラウザー間ではありません)。ただし、親コンテナーに属しているように見えるため、改行自体には影響しません。br
私のコメントを逃したかもしれない将来の訪問者のために:
br {
border-bottom:1px dashed black;
}動作しません。
IE 6、7および8、Firefox 2、3および3.5B4、Safari 3および4 for Windows、Opera 9.6および10(アルファ)、Google Chrome(バージョン2)でテストされており、いずれでも機能しませんでした。それら。将来、誰かが<br>要素の境界線をサポートするブラウザを見つけた場合は、このリストを自由に更新してください。
また、私は他の多くのことを試したことにも注意してください:
br {
border-bottom:1px dashed black;
display:block;
}
br:before { /* and :after */
border-bottom:1px dashed black;
/* content and display added as per porneL's comment */
content: "";
display: block;
}
br { /* and :before and :after */
content: url(a_dashed_line_image);
}これらのうち、Opera 9.6と10(alpha)で動作するのは次のとおりです(porneLに感謝します)。
br:after {
border-bottom:1px dashed black;
content: "";
display: block;
}1つのブラウザーでのみサポートされている場合はあまり役に立ちませんが、さまざまなブラウザーがどのように仕様を実装しているかを確認することは常に興味深いものです。
content:""; display:block2番目のルールに追加します。
HTMLを編集できないことはわかっていますが、CSSを変更できる場合は、JavaScriptを追加できますか?
もしそうなら、jqueryを含めることができます、そしてあなたはそうすることができます
<script language="javascript">
$(document).ready(function() {
$('br').append('<span class="myclass"></span>');
});
</script>br { padding: 1px 8px; border-bottom: 1px dashed #000 }IE8では以下のようにレンダリングされますが、1つのブラウザーではあまり使用されません。
(違いがある場合は、IE 8.0.7100(Win7 RC上)を使用しています)
また、
br:after { content: "..." }
br { content: "" }`または、
br:after {
border: 1px none black;
border-bottom-style: dashed;
content: "";
padding: 0 6px 0;
}br { content: "" }
Chrome 2 / Safari 4bでは破線が表示されますが、改行が失われるため、(それを再導入する方法を誰かが思い付かない限り)役に立たなくなります。
BRます。ありがとう、私はあなたのテスト結果で私の答えを更新しました。
私自身のテストでは、brタグがcssのターゲットになりたくないことを最終的に示しています。
しかし、スタイルを追加できる場合は、おそらくページのヘッダーにscripタグも追加できますか?.jsこのようなことをする外部へのリンク:
function replaceLineBreaksWithHorizontalRulesInElement( element )
{
elems = element.getElementsByTagName( 'br' );
for ( var i = 0; i < elems.length; i ++ )
{
br = elems.item( i );
hr = document.createElement( 'hr' );
br.parentNode.replaceChild( hr, br );
}
}要するに、それは最適ではありませんが、これが私の解決策です。
これは問題を解決するようです:
<!DOCTYPE html>
<style type="text/css">
#someContainer br { display:none }
#someContainer br + a:before { content:"|"; color: transparent; letter-spacing:-100px; border-left: 1px dashed black; margin:0 5px; }
</style>
<div id="someContainer"><a>link</a><br /><a>link</a><br /><a>link</a></div>BRはインライン要素であり、ブロック要素ではありません。
だから、あなたは必要です:
br.Underline{
border-bottom:1px dashed black;
display: block;
}そうしないと、インライン要素にはボーダー、パディング、またはマージンがないため、BR要素にボーダーを適用することを拒否します。
2019年9月13日更新:
この<br>ようにタグのスタイルを設定する目的は、「より大きな」改行を行うことです(つまり、行間に少しスペースを追加します)。
「oldbig」クラス(下記)は、Chrome 66.0.3359.181、Firefox Quantum 60.0.2、Edge 42.17134.1.0、IE 11.48.17134.0でテストされ、適切に機能します。残念ながら、それはChromeバージョン76とその派生物で壊れました(2019年8月頃)。症状として、行間の余分なスペースが表示されなくなります。
「newbig」クラスは、現在のバージョンのChrome(76.0.3809.132)、Opera、Firefox、Edge、IE、Brave、およびPalemoonでテストされ、正常に動作しています。
br.oldbig {line-height:190%;vertical-align:top;}
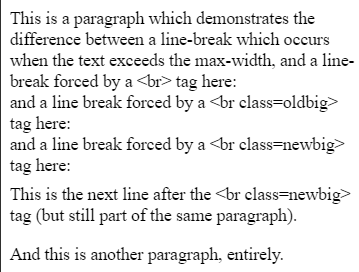
br.newbig {display:block;content:"";margin-top:0.5em;line-height:190%;vertical-align:top;}ここにデモがあります:
br.oldbig {line-height:175%;vertical-align:top;}
br.newbig {display:block;content:"";margin-top:0.5em;line-height:190%;vertical-align:top;}<p style="max-width:20em">This is a paragraph which demonstrates the difference
between a line-break which occurs when the text exceeds the max-width, and a
line-break forced by a <br> tag here:<br>
and a line break forced by a <br class=oldbig> tag here:<br class=oldbig>
and a line break forced by a <br class=newbig> tag here:<br class=newbig>
This is the next line after the <br class=newbig> tag (but still
part of the same paragraph).</p>
<p style="max-width:20em">And this is another paragraph, entirely.</p>これは、Chrome v.76に表示される結果です。
これは機能しますが、IEでのみ機能します。IE8でテストしました。
br {
border-bottom: 1px dashed #000000;
background-color: #ffffff;
display: block;
}なぜHRタグを使用しないのですか?それはあなたが望むもののために正確に作られています。スプーンがテーブルの前にあるときに、スープを食べるためのフォークを作ろうとするようなものです。