ptまたはpxを使用する必要がありますか?
回答:
px ≠ピクセル
これらの答えはすべて正しくないようです。直観に反して、CSSではpx is is pixelではありません。少なくとも、単純な物理的な意味ではありません。
CSSの「魔法の」ユニットがどのように発明されたかについて、W3C、EM、PX、PT、CM、IN…からこの記事を読んでくださいpx。の意味pxは、ハードウェアと解像度によって異なります。(この記事は最新で、最終更新日は2014-10年です。)
それについての私自身の考え方: 1 px is the size of a thin line intended by a designer to be barely visible.
pxユニットはCSSの魔法のユニットです。現在のフォントや絶対単位には関係ありません。pxユニットは、小さいが表示されるように定義されており、1pxの幅の水平線を鋭いエッジで表示できます(アンチエイリアスなし)。鮮明で小さくて見やすいものは、デバイスとその使用方法によって異なります。携帯電話のように、腕の長さ、コンピューターのモニターのように、または本のようにその中間のどこかに持っていますか。したがって、pxは一定の長さとして定義されるのではなく、デバイスのタイプとその一般的な使用に依存するものとして定義されます。
pxの外観を理解するために、1990年代のCRTコンピューターモニターを想像してください。表示できる最小のドットは、約100分の1インチ(0.25mm)またはそれ以上です。pxユニットは、それらの画面ピクセルから名前を取得しました。
現在、小さなシャープなドットを表示できるデバイスがあります(ただし、拡大する必要がある場合もあります)。しかし、CSSでpxを使用した前世紀のドキュメントは、デバイスに関係なく、同じように見えます。特に、プリンターは1pxよりもはるかに細いシャープな線を表示できますが、プリンターであっても、1pxの線はコンピューターのモニターで表示される線と非常によく似ています。デバイスは変わりますが、pxの外観は常に同じです。
その記事では、この質問に回答するためのptvs pxvsの使用に関するガイダンスを提供していemます。
thin line intended by a designer to be barely visible. WAT?これはデマゴジーです。CSSのピクセル==実際のピクセル*デバイスのピクセル比。それ以上でも、それ以上でもない。実際、現在の質問に関しては問題ではなく、CSSで動作します。
ここにそれらの違いの非常に詳細な説明があります
http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
その要点(ソースから)
ピクセルは、画面メディアで使用される固定サイズの単位です(つまり、コンピューター画面で読み取られます)。ピクセルは「ピクチャエレメント」を表し、ご存知のように、1ピクセルは画面上の1つの小さな「正方形」です。 ポイントは、伝統的に印刷メディア(紙などに印刷されるもの)で使用されます。1ポイントは1/72インチに相当します。ポイントは固定サイズの単位であり、サイズを調整できないという点で、ピクセルによく似ています。
CSS-Tricksでこの優れた記事をご覧ください。
記事からの抜粋:
pt
フォントサイズを宣言できる最後の測定単位は、ポイント値(pt)です。ポイント値は、印刷CSS専用です。ポイントは、実際の紙に印刷する活版印刷に使用される測定の単位です。72pts = 1インチ。1インチ=定規のような現実の1インチ。画面上の1インチではなく、解像度に基づいて完全に任意です。
フォントサイズ設定のモニターでピクセルが完全に正確であるのと同様に、ポイントサイズは紙で完全に正確です。ページの印刷中に最適なクロスブラウザおよびクロスプラットフォームの結果を得るには、印刷スタイルシートを設定し、すべてのフォントをポイントサイズでサイズ設定します。
目安として、画面の表示にポイントサイズを使用しないのは(ばかげている以外は)、ブラウザ間の結果が大幅に異なるためです。

px
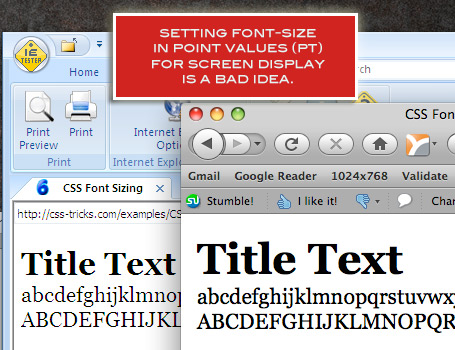
きめの細かい制御が必要な場合は、ピクセル値(px)でフォントのサイズを変更することをお勧めします(これが私のお気に入りです)。コンピュータ画面では、1ピクセル以上の精度は得られません。ピクセル単位でフォントのサイズを設定すると、文字通りブラウザに高さのピクセル数だけ文字をレンダリングするよう指示することになります。
![]()
Windows、Mac、エイリアス、アンチエイリアス、クロスブラウザは関係ありません。14pxに設定されたフォントの高さは14pxになります。しかし、それはまだいくつかのバリエーションがないというわけではありません。以下の簡単なテストでは、結果はキーワードよりもわずかに一貫していますが、同一ではありませんでした。
![]()
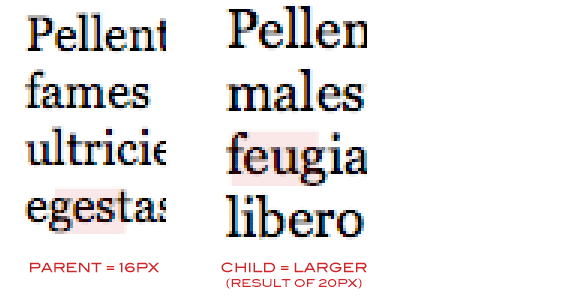
ピクセル値の性質上、カスケードされません。親要素のサイズが18ピクセルで子が16ピクセルの場合、子は16ピクセルになります。ただし、フォントサイズ設定は組み合わせて使用できます。たとえば、親が16pxに設定され、子がより大きく設定されている場合、子は実際に親よりも大きくなります。簡単なテストでこれがわかりました:

「より大きく」すると、親の16pxが20pxになり、25%増加しました。
ピクセルは、過去にアクセシビリティとユーザビリティの問題のために悪いラップをしました。IE 6以下では、ピクセル単位で設定されたフォントサイズをユーザーがサイズ変更することはできません。つまり、流行に敏感な若い健康なデザイナーはタイプを12pxに設定して画面上で問題なく読むことができますが、歯にもう少し長い人がサイズを大きくして読みやすいようにすると、読み込めなくなります。これは、実際にはIE 6のせいであり、私たちのせいではありません。
ピクセル単位でフォントサイズを設定する方法が最も正確です(私は最も満足できる方法を見つけます)が、サイトでIE 6をまだ使用している訪問者の数とアクセシビリティのニーズを考慮に入れてください。私たちはこれについてもう気にする必要がないという最先端にいます。
pxありません、少なくともではない、単純な物理的な意味では、CSSでのピクセル。WC3がこの記事を読んpxで、CSSだけで、CSSのために発明された「魔法の」ユニットであることを説明します。の意味pxは、ハードウェアと画面解像度によって異なります。
ptは1/72インチであり、DPIを正しく計算しないデバイスでレンダリングされるものに対しては役に立たない指標です。これにより、印刷に適した選択肢になり、画面で使用するには恐ろしい選択になります。
pxはピクセルであり、ほとんどの場合、画面ピクセルにマッピングされます。
CSSには他にもたくさんのユニットが用意されており、どれを選択するかは、サイズの設定対象によって異なります。
画像に合わせてサイズを変更する必要がある場合、または細い境界線が必要な場合、ピクセルは最適です。
パーセンテージは、フォントサイズを適切に使用すると、ユーザーの好みに比例したフォントサイズが得られるため、フォントサイズに最適です。
フォントサイズに基づいて要素自体のサイズを設定する場合、Emsは優れています(フォントサイズが大きい場合、段落が広くなる可能性があります)。
… 等々。
ptは、サイズが「ポイント」で一般に「測定」された印刷タイプの面で歴史的に使用されていた「ポイント」の派生(省略形)です。ポイントフォントのサイズは1インチです。
pxは、「ピクセル」の略語です。これは、画面またはドットマトリックスプリンター、またはドット形式でレンダリングする他のプリンターまたはデバイス上の単純な「ドット」です。リボンを押すとキャラクターの痕跡が残り、固定サイズの画像が残ります。
ポイントに密接に関連しているのは、「大文字」と「小文字」という用語であり、これは歴史的に、固定された活字文字の選択に関係していました。下のボックスで、したがって「より低い」ケース。
文字体裁のフォントやサイズが異なるとボックス(ケース)も異なりますが、それぞれに「大文字」と「小文字」のケースがあります。
もう1つの用語は、フォント内の1文字のメジャーである「パイカ」です。したがって、パイカは1/6インチまたは12ポイントのメジャー(12/72)メジャーです。
厳密に言えば、測定値はコンピュータで4.233 mmまたは0.166インチですが、古いポイント(アメリカ)は1 / 72.27インチで、フランス語は4.512 mm(0.177インチ)です。したがって、測定に関する「おおよそ」の私の声明。
さらに、オフィスで使用されるタイプライターは、「エリート」または「ピカ」サイズで、サイズはそれぞれ1インチあたり10文字と12文字でした。
さらに、標準化前の「ポイント」は、金属タイポグラファーの「足」サイズ、1文字の基本的なフットプリントのサイズに基づいており、サイズが多少異なりました。
表記上の「足」は、元々は故人のプリンタの実際の足からのものであったことに注意してください。文字体裁の脚には、72パイカまたは864ポイントが含まれています。
CSSの使用に関しては、pxやptではなくEMを使用することを好みます。これにより、相対的な位置とサイズを失うことなくスケーリングの利点が得られます。
編集:完全を期すために、EM(em)を1つのフォントの高さの測定要素と考えることができます。したがって、12ptフォントの1emはそのフォントの高さで、2emはその高さの2倍です。12pxフォントの場合、2emは24ピクセルであることに注意してください。SO 10pxは通常、標準フォントの0.63emです。これは、「ほとんどの」ブラウザが標準フォントサイズとして16px = 1emをベースにしているためです。
pxCSSで使用できますか?ptdp