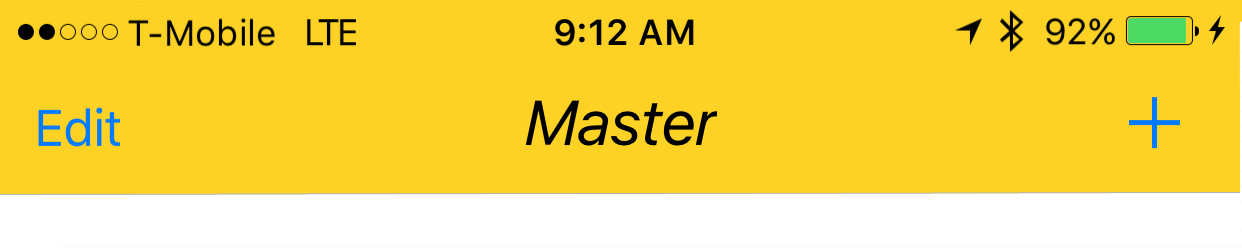
だから私はナビゲーションバーのタイトルフォントを変更する必要があるこのコードを持っていますが、それは行いません
NSDictionary *attributes = [NSDictionary dictionaryWithObjectsAndKeys:[UIFont
fontWithName:_dataManager.optionsSettings.fontString size:14], NSFontAttributeName,
[UIColor whiteColor], NSForegroundColorAttributeName, nil];
[[UINavigationBar appearance] setTitleTextAttributes:attributes];このコードで戻るボタンのフォントを変更しても問題なく機能します。
//set backbutton font
NSDictionary *normalAttributes = [NSDictionary dictionaryWithObjectsAndKeys:
[UIFont fontWithName:_dataManager.optionsSettings.fontString size:15], NSFontAttributeName,
nil];
[[UIBarButtonItem appearance] setTitleTextAttributes:normalAttributes
forState:UIControlStateNormal];