Node.jsサーバーアプリケーションをデバッグするにはどうすればよいですか?
現在、私は主に次のような印刷ステートメントでアラートデバッグを使用しています。
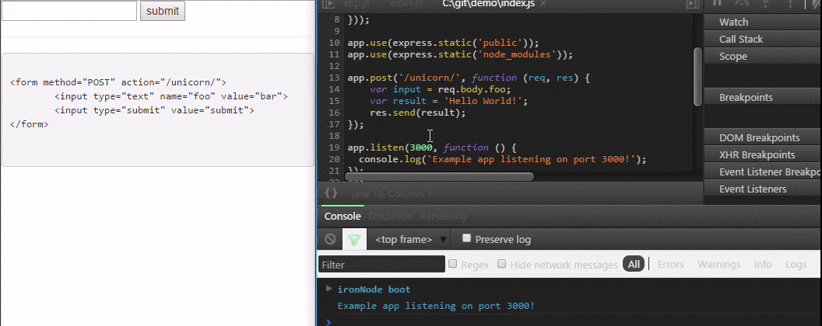
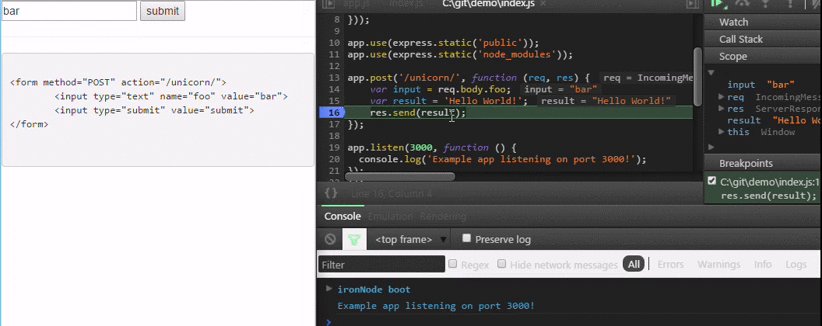
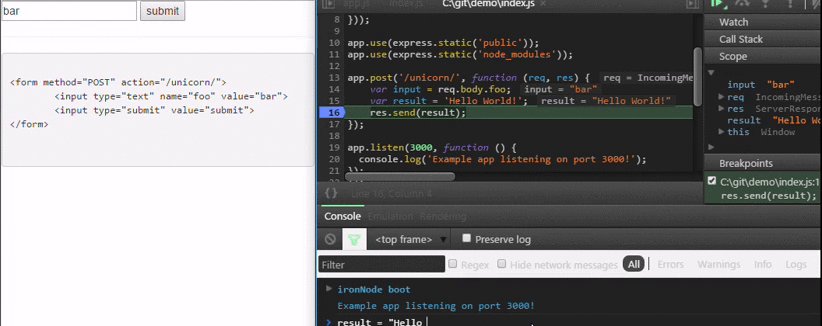
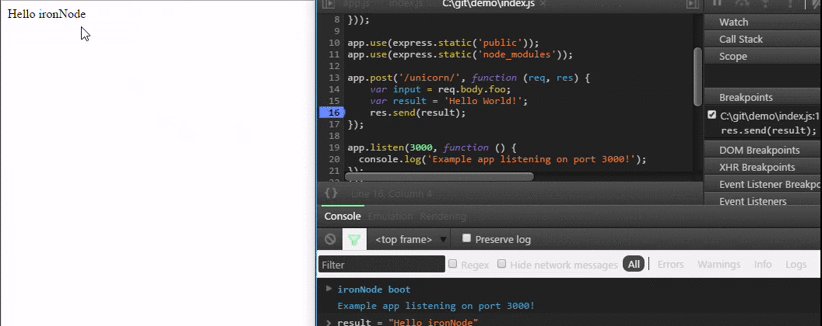
sys.puts(sys.inspect(someVariable));デバッグするより良い方法があるはずです。Google Chromeにはコマンドラインデバッガーがあることを知っています。このデバッガーはNode.jsでも利用できますか?
--inspect-brkINSTEAD OFでnodを実行する必要があることに注意して--inspectください。stackoverflow.com/questions/59596138を