Firefoxでは、を使用して例外のスタックトレースを取得できますexception.stack。
他のブラウザでもそれを取得する方法はありますか?
編集:実際にはスタックトレースを自動的に保存し(可能な場合)、その時点ではデバッグしないでください(つまり、デバッガーでスタックトレースを取得する方法を知っています)。
回答:
スタックトレースを印刷する場所に次の行を配置します。
console.log(new Error().stack);注:Chrome 24およびFirefox 18で私がテストしました
このツールも一見の価値があります。
Error: ReferenceError: fdasmkl is not defined at <anonymous>:6:7の代わり"Error: ReferenceError: fdasmkl is not defined at eval (eval at <anonymous> (:6:1), <anonymous>:1:1) at <anonymous>:6:1"
function foo() { fdasmkl } try { foo() } catch(e) { console.log(e.stack) }即時
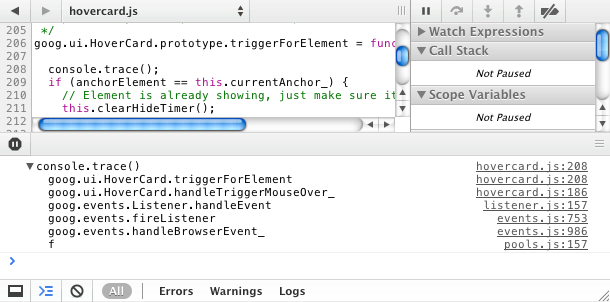
Webkitにスタックトレースを提供する機能が追加されました。
ウェブインスペクター:スタックトレースの理解、Yury Semikhatskyが2011年4月20日水曜日午前7時32分(webkit.org)に投稿
その投稿から:

文字列スタックトレースが必要な場合は、insinの回答であるstacktrace.jsを使用します。あなたは、スタックトレースの部分(行番号、ファイル名など)にアクセスしたい場合はstackinfo実際にボンネットの下にstacktrace.jsを使用しています、。
すべての主要なブラウザーで未処理のJavaScript例外のスタックトレースを作成しようとする、優れたオープンソースライブラリのTraceKitを試す必要があります。あなたはTracekitについてもっと読むことができます
https://github.com/csnover/TraceKit/
PS:優れたUIを備えたサービス(Tracekitを使用)を探している場合は、Atatusを試すことができます